
안녕하세요 펭귄 교수입니다.
최근 블로그 활동을 활발히 하고 있습니다.
그렇게 블로그 글들이 잘 적혀있나 살펴 보는 도중 "카테고리의 다른 글" 영역이 두 개나 있는 것을 확인했습니다.
아마 이 전에 프로필 박스가 두 개 있는 것과 같은 양상이라고 생각됩니다.
[티스토리 스킨 버그] 흰색 프로필 박스 해결 방법
안녕하세요 펭귄 교수입니다.버그 발생최근에 티스토리에서 스킨 설계에 있어 업데이트가 된 것으로 보입니다.그 업데이트 중 하나로 보이는 것이 있었습니다.그것은 글 하단 프로필과 댓글 사
csexy-1365.tistory.com
이것도 동일하게 해결해보겠습니다.
문제 분석

일단 박스에 해당하는 코드를 찾아주었습니다.


위의 박스는 hELLO 스킨에서 작성된 코드로 보이고, 아래는 티스토리 자체에서 생성되는 코드로 보입니다.

티스토리에서 생성된 코드는 footer 내부에 존재합니다.
그러면 아래쪽 코드를 삭제해보겠습니다.
해결 방법
티스토리 html Edit 설정으로 갑니다.


들어가면 우측 영역이 html 소스 코드로 변경됩니다.

삭제 영역 찾기
우측 편집기로 포커싱하기 위해 한번 클릭 후 Ctrl + F 키를 누릅니다.
그러면 우측 상단에 검색창이 뜨는 데 여기에 footer 라고 검색합니다

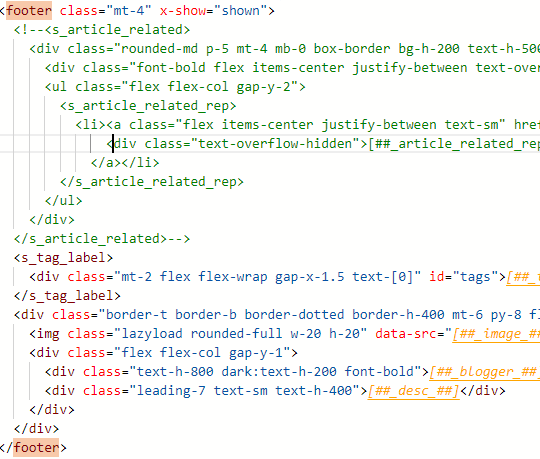
그러면 첫 번째로 나오는 footer 영역이 있습니다.

위의 사진과 같이 s_article_related 태그가 아래에 있는 곳입니다.
s_article_related 태그 의 영역이 카테고리의 다른 글 영역을 나타냅니다.
이 영역을 바로 지우기에는 다른 에러가 날지도 모르니 주석 처리로 없애겠습니다.
주석 처리는 코딩에서 추가 설명을 작성하거나 코드를 실행하지 않기 위해 처리하는 것을 의미합니다.
HTML 코드에서 주석 처리 하는 방법은 <!-- 주석 처리 부분 --> 입니다.

<footer class="mt-4" x-show="shown">
<!--<s_article_related>
<div class="rounded-md p-5 mt-4 mb-0 box-border bg-h-200 text-h-500 dark:bg-h-700 dark:text-h-200">
<div class="font-bold flex items-center justify-between text-overflow-hidden text-sm pb-2 mb-4 border-b border-solid border-h-400 dark:border-h-200"><span>'프로그래밍/Error' 카테고리의 다른 글</span><i class="fas fa-bars"></i></div>
<ul class="flex flex-col gap-y-2">
<s_article_related_rep>
<li><a class="flex items-center justify-between text-sm" href="">
<div class="text-overflow-hidden"></div><i class="fas fa-arrow-right scale-75"></i>
</a></li>
</s_article_related_rep>
</ul>
</div>
</s_article_related>-->
<s_tag_label>
<div class="mt-2 flex flex-wrap gap-x-1.5 text-[0]" id="tags"></div>
</s_tag_label>
<div class="border-t border-b border-dotted border-h-400 mt-6 py-8 flex gap-x-5 items-center">
<img class="lazyload rounded-full w-20 h-20" data-src="https://tistory1.daumcdn.net/tistory/3377010/attach/5b8d4da6199c46f08ffdfb38b0486d94" data-sizes="auto" width="80" height="80" alt="Dev.Poinguinie">
<div class="flex flex-col gap-y-1">
<div class="text-h-800 dark:text-h-200 font-bold">Dev.Poinguinie</div>
<div class="leading-7 text-sm text-h-400">게임, 코딩 블로그 입니다.
여러 일상적인 글도 올려요!
많이 봐주세요! 감사합니다.
</div>
</div>
</div>
</footer>
이렇게 주석 처리를 완료하고 우측 상단에 적용을 누르면 이제 아래 카테고리의 다른 글 영역이 사라진 것을 볼 수 있습니다

이렇게 이번에도 하나의 티스토리 영역을 제거했습니다.
