
안녕하세요 펭귄 교수입니다.
이번에 알아 볼 것은 React 프레임 워크에서 Title, Favicon을 설정하는 법에 대해 알아보겠습니다.
이번 글은 Favicon을 만드는 법에 대해서는 따로 설명하지 않습니다.
1. Title 설정
React에서 Title을 설정하는 방법은 여러 가지가 있습니다.
이에 대해서 3가지 방법을 소개하고자 합니다.
1-1. index.html 하드 코딩 변경
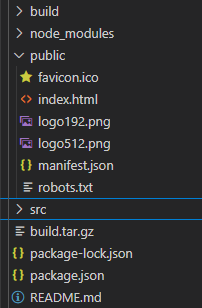
리액트 프로젝트 내 public/index.html 파일을 하드 코딩으로 변경하는 것입니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- 여러 Meta 정보들, 주석들이 있다. -->
<title>넣고 싶은 타이틀 여기다가 넣기</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
1-2. 리액트 src 파일에서 innerHTML() 함수 사용
이는 리액트 훅인 useEffect를 사용해 HTML DOM에 접근하여 변경하는 방법입니다.
각 Component에 해당 코드를 입력하면 됩니다.
import React, { useEffect } from 'react';
const Home = () => {
useEffect(()=>{
const titleElement = document.getElementByTagName('title')[0]
title.Element.innerHTML = `넣고 싶은 제목`
},[]);
return (
<>
홈
</>
);
};
export default Home;
1-3. react-helmet 라이브러리 사용
해당 방법은 react-helmet 라이브러리를 사용해서 변경하는 것입니다.
웹 페이지라는 것은 body 영역 뿐만이 아니라 head 태그 안의 영역도 많이 필요로 하고 사용됩니다.
이를 잘 사용하는 것도 프론트엔드 영역에서 중요하다고 생각합니다.
React 내에서 이러한 부분을 간편하게 사용할 수 있게 도와주는 라이브러리가 react-helmet 입니다.
타이틀 변경 뿐만 아니라 여러 메타 정보에 대한 입력이 가능해집니다.
이 포스팅은 타이틀 변경을 이야기 하고 있으니 이에 대해 이야기 해보겠습니다.
먼저 react-helmet 라이브러리를 설치합니다.
npm install react-helmet
React File
import { Helmet } from 'react-helmet';
const Home = () => {
const title = "Home"
return <Helmet title=`Page - ${title}`>;
}
혹은
import { Helmet } from 'react-helmet';
const Home = () => {
const title = "Home"
return (
<Helmet>
<title>Page - {title}</title>
</Helmet>
);
}
2. Favicon 설정
favicon 설정은 되게 간단합니다.
public 폴더에 favicon.ico 을 원하는 favicon 파일로 변경하면 됩니다.
'Front Ent > React' 카테고리의 다른 글
| [TIL] 서버로 부터 받은 Byte Data, React에서 다운 받기 (0) | 2024.11.19 |
|---|---|
| [React] 리액트에서 클립보드 사용하기 (0) | 2024.10.13 |
| [React] State와 Select Tag Binding. (0) | 2024.10.13 |

안녕하세요 펭귄 교수입니다.
이번에 알아 볼 것은 React 프레임 워크에서 Title, Favicon을 설정하는 법에 대해 알아보겠습니다.
이번 글은 Favicon을 만드는 법에 대해서는 따로 설명하지 않습니다.
1. Title 설정
React에서 Title을 설정하는 방법은 여러 가지가 있습니다.
이에 대해서 3가지 방법을 소개하고자 합니다.
1-1. index.html 하드 코딩 변경
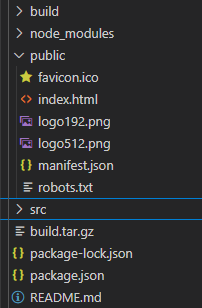
리액트 프로젝트 내 public/index.html 파일을 하드 코딩으로 변경하는 것입니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- 여러 Meta 정보들, 주석들이 있다. -->
<title>넣고 싶은 타이틀 여기다가 넣기</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
1-2. 리액트 src 파일에서 innerHTML() 함수 사용
이는 리액트 훅인 useEffect를 사용해 HTML DOM에 접근하여 변경하는 방법입니다.
각 Component에 해당 코드를 입력하면 됩니다.
import React, { useEffect } from 'react';
const Home = () => {
useEffect(()=>{
const titleElement = document.getElementByTagName('title')[0]
title.Element.innerHTML = `넣고 싶은 제목`
},[]);
return (
<>
홈
</>
);
};
export default Home;
1-3. react-helmet 라이브러리 사용
해당 방법은 react-helmet 라이브러리를 사용해서 변경하는 것입니다.
웹 페이지라는 것은 body 영역 뿐만이 아니라 head 태그 안의 영역도 많이 필요로 하고 사용됩니다.
이를 잘 사용하는 것도 프론트엔드 영역에서 중요하다고 생각합니다.
React 내에서 이러한 부분을 간편하게 사용할 수 있게 도와주는 라이브러리가 react-helmet 입니다.
타이틀 변경 뿐만 아니라 여러 메타 정보에 대한 입력이 가능해집니다.
이 포스팅은 타이틀 변경을 이야기 하고 있으니 이에 대해 이야기 해보겠습니다.
먼저 react-helmet 라이브러리를 설치합니다.
npm install react-helmet
React File
import { Helmet } from 'react-helmet';
const Home = () => {
const title = "Home"
return <Helmet title=`Page - ${title}`>;
}
혹은
import { Helmet } from 'react-helmet';
const Home = () => {
const title = "Home"
return (
<Helmet>
<title>Page - {title}</title>
</Helmet>
);
}
2. Favicon 설정
favicon 설정은 되게 간단합니다.
public 폴더에 favicon.ico 을 원하는 favicon 파일로 변경하면 됩니다.
'Front Ent > React' 카테고리의 다른 글
| [TIL] 서버로 부터 받은 Byte Data, React에서 다운 받기 (0) | 2024.11.19 |
|---|---|
| [React] 리액트에서 클립보드 사용하기 (0) | 2024.10.13 |
| [React] State와 Select Tag Binding. (0) | 2024.10.13 |
